Magento
专业的Magento服务
10年专注和沉淀,只为更好的满足您的个性化需求
我们是谁?
360Magento是一家基于Magento和Magento 2 系统的第三方技术服务商(成立于2012年)。我们提供全面的Magento 2 定制开发服务,尤其是Magento 2 网站开发和Magento 2 移动商城(APP,微信商城,微信小程序)。我们的目标不仅是成为知名的在线电商解决方案提供商,在当今竞争激烈的电子商务市场上,我们更希望能成为所有电子商务企业的理想伴侣。
愿景: 成为全球领先的电子商务解决方案提供商.
使命: 帮助全球所有电子商务企业高效,稳健地运营.
- Magento 外贸B2B2C
- Magento 中文商城
- Magento 抖音小程序
- Magento 微信小程序
- Magento 跨境电商
- Magento 安卓/IOS APP
- Magento 网站托管维护

360Magento为何值得您信赖?
30+ Magento专业术人员组成的团队,快速响应,一秒理解您的需求
-
技术总监接待
每一位客户的问题和需求都将得到技术总监的专业解答和解决方案,可以跟其他公司“一问三不知”的销售说拜拜了。
-
10年专注Magento
我们很执着,10年只干一件事(Magento开发),我们始终坚信只要专注把一件事做好那就是成功
-
高标准的项目实施
我们采用敏捷开发模式,配合Teambition/Redmine项目跟踪软件,来保证Magento项目开发质量和进度。
-
专业化的Magento团队
36位专业Magento开发技术人员,10年以上经验项目经理,严控代码质量,遵守Magento开发规范。
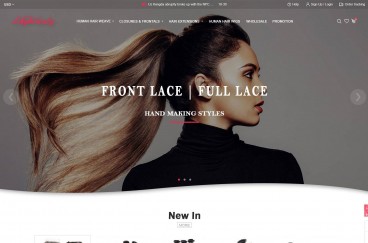
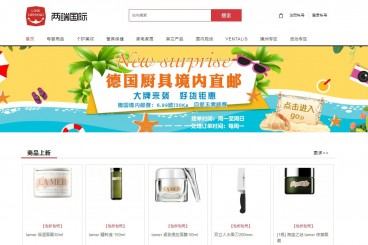
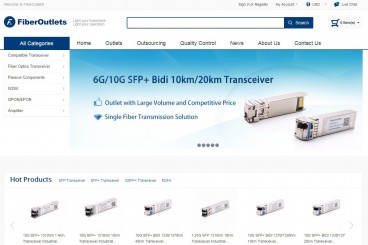
部分案例
以下是我们定制开发的一些部分项目。更多更新案例请联系我们!