今天,我们将讨论M agento 2 报价集运费。
Magento 2 目前正在使用前端处理库 Knockout JS (KO)。购物车页面 KO 将用于呈现带有 JSON 格式数据的 HTML 块,包括块总数。

在许多情况下,您需要获取购物车报价的完整信息来解决问题,例如:
- 将当前购物车页面信息发送给客户(如果客户尚未准备好下订单)
- 根据购物车报价等信息自定义购物车页面界面。
通过以下简单的方法,您可以获取报价的完整数据,重点是块运输估算数据。

如何设置 Magento 2 报价集运费
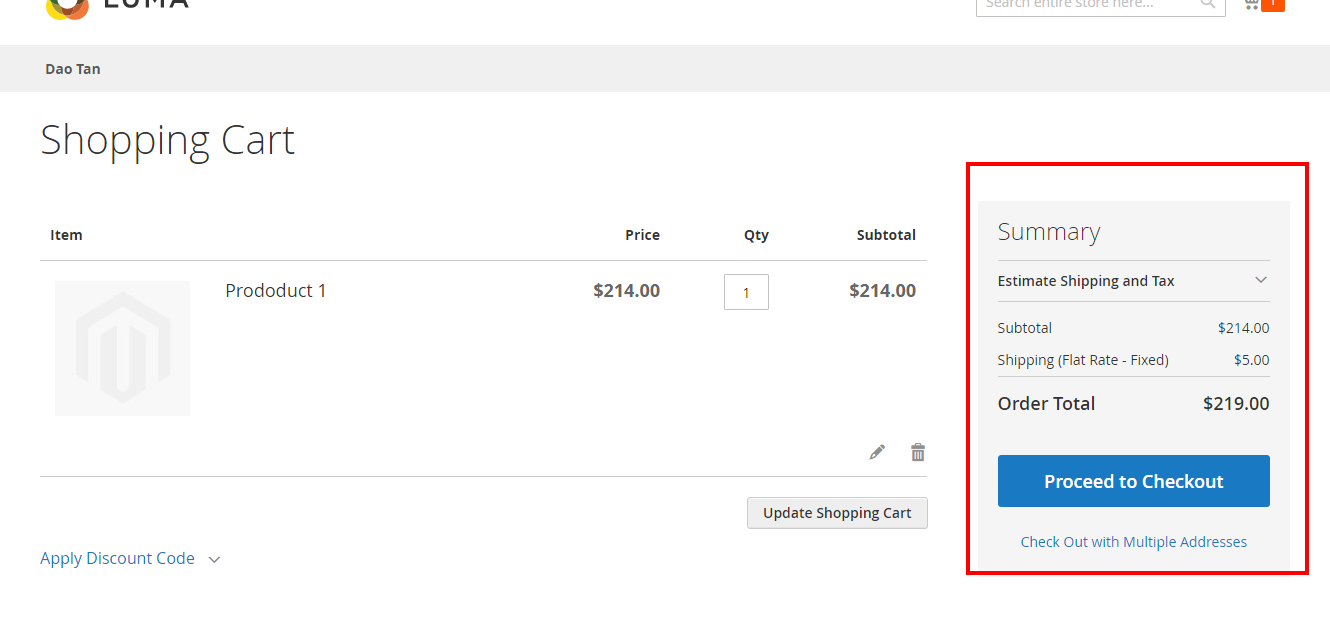
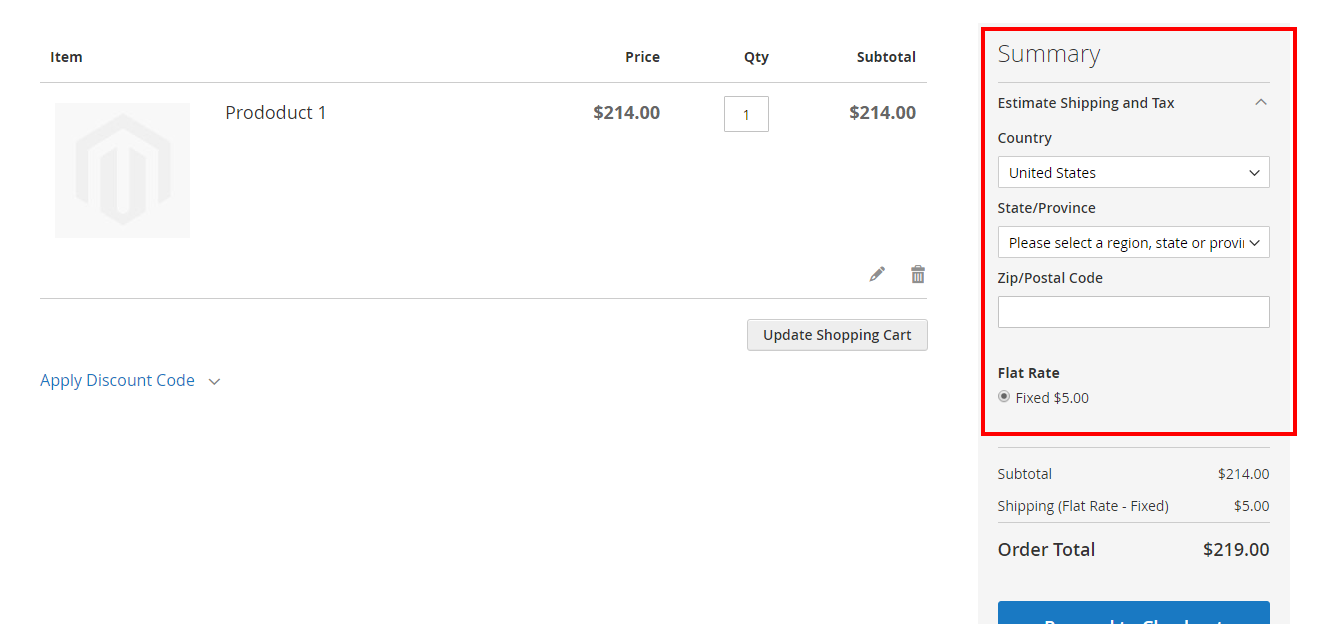
想知道“Estimate shipping”区块的值保存在哪里,可以使用Chrome浏览器进行调试。
第 1 步:在购物车页面 (http://yourdomain.com/checkout/cart),按F12显示调试选项卡。
第 2 步:导航到应用程序 -> 本地存储 (yourdomain.com) -> 值列(右列)。
第 3 步:复制Value 列中的文本(来自第 2 步)并粘贴到网站 http://json.parser.online.fr/ 的左侧列中(以便轻松读取 Json 结构数据)。
您将看到存储在此 json 文本中的所有报价信息。但我只关注“预估运费”的主要数据,block。
您需要关注两个主要对象,即“结帐数据”和“购物车数据”(请查看下面的屏幕截图以获取这些对象的详细数据)。
其中:
结帐数据:结帐时有任何操作时保存值:更改送货方式(Magento 2 刷新送货方式),在国家字段中切换值,邮政编码,地址,城市......
Cart-data:保存报价的概览信息(报价存储的更详细信息,您可以展开“cart-data”部分查看更多信息)。
根据具体情况,您可以相应地获取数据。
从 Json(字符串)获得数据后,我将指导如何获取 Magento 2 报价表的数据并处理您的要求。
在您自己创建的模块中创建一个 JS 文件。
示例: app/code/Bss/QuoteData/view/frontend/web/js/quote-data.js。
define([
'jquery',
"Magento_Customer/js/customer-data",
'Magento_Checkout/js/checkout-data',
], function ($, customerData, checkoutData) {
'use strict';
$.widget('bss.quote_data', {
_create: function () {
$("#click-button").on('click', function(){
var cartData = customerData.get('cart-data')(); // Data from "cart-data"
var checkout = checkoutData.getShippingAddressFromData(); // data from "checkout-data"
var selectedShippingMethod = checkoutData.getSelectedShippingRate(); // your selected shipping method from "checkout-data"
/*Log data in console tab of browser*/
console.log(cartData); // you can remove this after check
console.log(checkout); // you can remove this after check
console.log(selectedShippingMethod); // you can remove this after check
/* Log data in console tab of browser */
return false;
});
}
});
return $.bss.quote_data;
});
希望本文对您在处理 M agento 2 报价集运费或 Magento 2 报价表时有用。

