今天,我们将展示一种在侧边栏列中添加静态块的简单方法,您可以使用该块向客户显示重要通知。
使用 Magento 2 的默认功能创建静态块
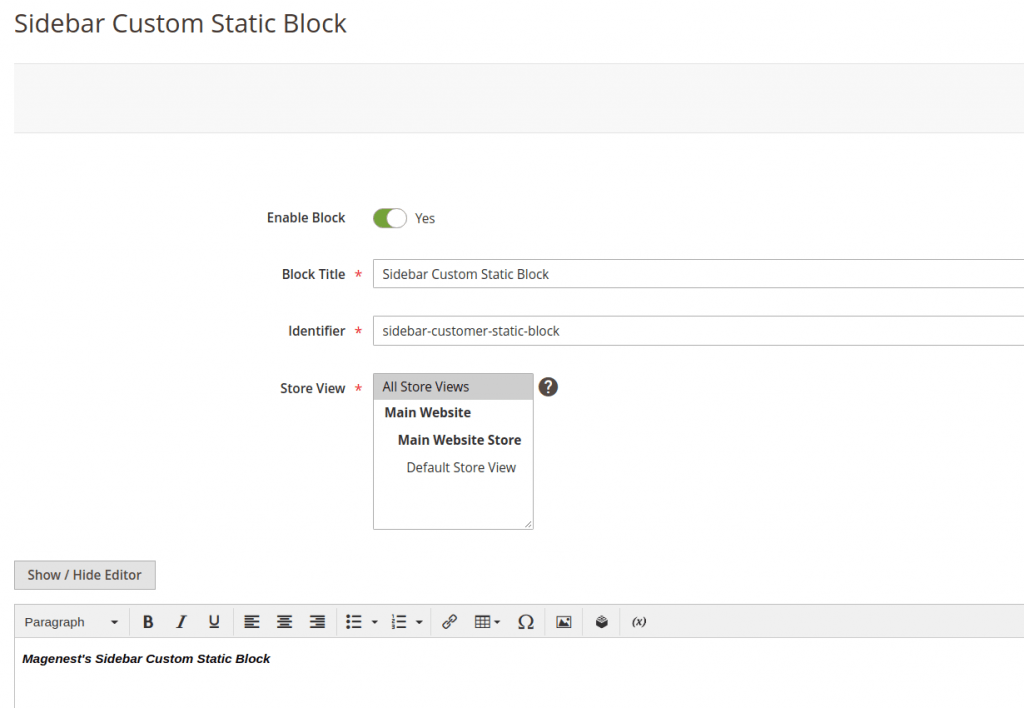
首先,您必须在管理端创建一个 CMS 静态块,这是 Magento 2 的一个很棒的默认功能。
访问后端 > 内容 > 块 > 添加新块

另一种使用 DataPatch 创建静态块 CSM 的方法。
您必须在此路径中添加以下代码:' Magenest/StaticBlock/Setup/Patch/Data/CreateStaticBlock.php '。您可以将名称编辑为您想要的任何名称。
<?php
namespace Magenest\StaticBlock\Setup\Patch\Data;
use Magento\Framework\Setup\Patch\DataPatchInterface;
use Magento\Framework\Setup\ModuleDataSetupInterface;
use Magento\Cms\Model\BlockFactory;
/**
* Class UpdateTest2Block
* @package Test\CmsExport\Setup\Patch\Data
*/
class CreateStaticBlock implements DataPatchInterface
{
/**
* @var ModuleDataSetupInterface
*/
private $moduleDataSetup;
/**
* @var BlockFactory
*/
private $blockFactory;
/**
* AddAccessViolationPageAndAssignB2CCustomers constructor.
* @param ModuleDataSetupInterface $moduleDataSetup
* @param BlockFactory $blockFactory
*/
public function __construct(
ModuleDataSetupInterface $moduleDataSetup,
BlockFactory $blockFactory
) {
$this->moduleDataSetup = $moduleDataSetup;
$this->blockFactory = $blockFactory;
}
/**
* {@inheritdoc}
*/
public function apply()
{
$newCmsStaticBlock = [
'title' => 'Static Block created by using DataPatch',
'identifier' => 'static-block-created-by-datapatch',
'content' => '<h3>Static Block created by using DataPatch</h3>',
'is_active' => 1,
'stores' => \Magento\Store\Model\Store::DEFAULT_STORE_ID
];
$this->moduleDataSetup->startSetup();
/** @var \Magento\Cms\Model\Block $block */
$block = $this->blockFactory->create();
$block->setData($newCmsStaticBlock)->save();
$this->moduleDataSetup->endSetup();
}
/**
* {@inheritdoc}
*/
public static function getDependencies()
{
return [];
}
/**
* {@inheritdoc}
*/
public function getAliases()
{
return [];
}
}
运行命令php bin/magento setup:upgrade将静态块添加到数据库中。
其次,我们需要创建一个新模块 (Magenest_StaticBlock) 和一个您想要添加 CMS 静态块的布局。在我们的模块中,我们将此块添加到默认布局中,以便它可以显示在每个具有容器名称' sidebar.additional '路径的页面中:Magentest/StaticBlock/view/frontend/layout/default.xml
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceContainer name="sidebar.additional"> <block class="Magento\Cms\Block\Block" name="sidebar_custom_static_block" as="sidebar_custom_static_block" after="catalog.compare.sidebar"> <arguments> <argument name="block_id" xsi:type="string">sidebar-customer-static-block</argument> </arguments> </block> </referenceContainer> </body> </page>
block_id 是我们自定义 CMS 静态块中的标识符值。上述 CMS 静态块的 block_id 是“ sidebar-customer-static-block ”,它是通过 Backend 或“ static-block-created-by-datapatch ”(由代码创建)创建的。

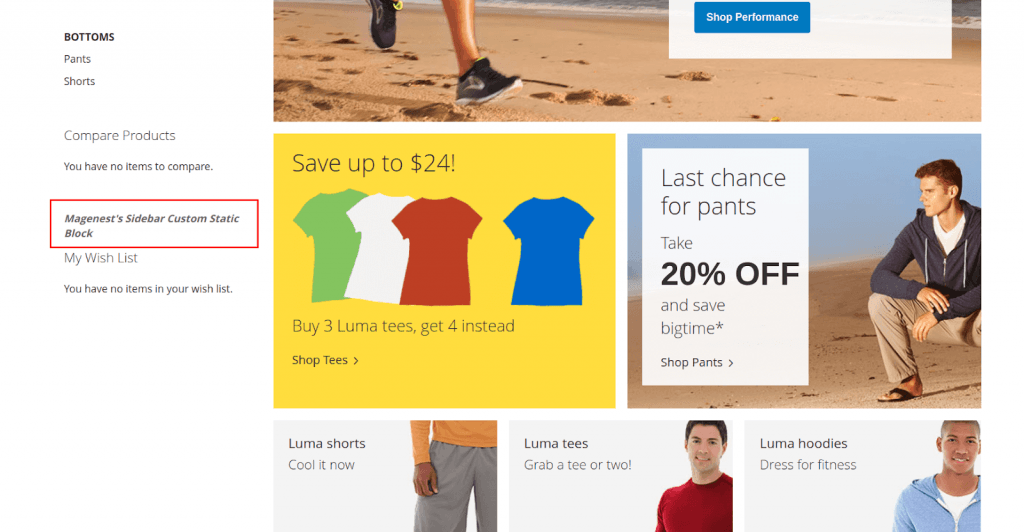
最后,您可以看到 CMS 静态块的内容出现在侧边栏中。
希望本指南对您有用。

