Magento 应用程序提供了多种验证表单输入的方法。在本文中,我将向您展示如何使用 javascript 在 Magento 2 中验证表单。
要向表单添加验证,您需要启动验证
有几种方法可以启动表单验证:
- 使用 data-mage-init 属性
< form id = "my-form" data - mage - init = '{"validation": {}}' > ... < / form >
- 使用 text/x-magento-init 脚本类型标签
< script type = "text/x-magento-init" > { "#my-form" : { "validation" : { } } } < / script >
将验证规则应用于您的输入字段
在您的自定义表单中,您可以使用此处列出的以下方法之一为您的字段设置验证规则:
- 方法 #1:使用“data-validate”属性
<input id="field-name" type="text" data-validate='{"required":true}'/
- 方法#2:使用规则名称作为属性
<input id="field-1" ... required="true"/>
- 方法#3:使用规则名作为类名
<input id="field-1" ... class="input-text required-entry"/>
- 方法#4:在表单标签的 data-mage-init 属性中设置规则
<form ... data-mage-init='{"validation": {"rules": {"field-1": {"required":true}}}}'> ... </form>
一些表单验证规则列表
- 验证密码
- 字母数字
- 仅限字母
- 无空格
- 最大字数
- 确认电邮
- 验证网址
- 验证数字
- 验证范围
- 验证标识符
- 仅限字母
- 字母数字
- 无空格
- 电话美国
- 英国电话
- 等等,...
您可以在文件中检查这些所有验证逻辑:lib/web/mage/validation.js
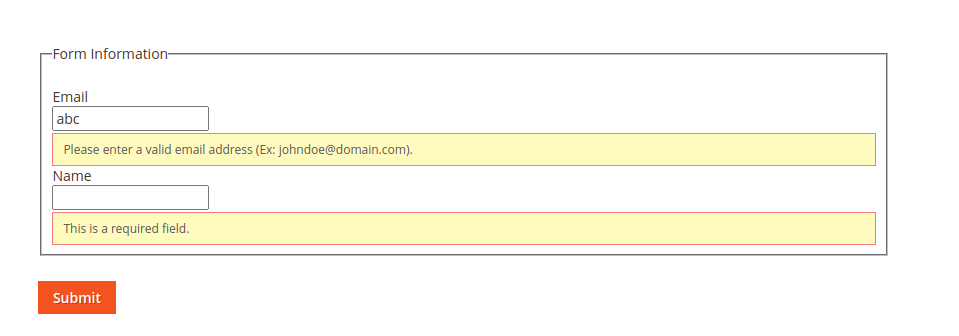
示例
我们创建一个自定义表单并为表单字段添加验证。在这个表单中,我们使用“data-mage-init”属性来启动表单验证。
<form class="form" id="custom-form" method="post" autocomplete="off" data-mage-init='{"validation": {}}'>
<fieldset class="fieldset">
<legend class="legend">
<span>Form Information</span>
</legend>
<div class="field required">
<label for="email_address" class="label">
<span>Email</span>
</label>
<div class="control">
<input type="email" name="email" id="email" value=" " title="Email" data-validate="{required:true, 'validate-email':true}">
</div>
</div>
<div class="field name required">
<label class="label" for="name"><span>Name</span></label>
<div class="control">
<input name="name" id="field-2" title="Name" value="" class="input-text" type="text" data-validate="{required:true}"/>
</div>
</div>
</fieldset>
<div class="actions-toolbar">
<div class="primary">
<button type="submit" class="action submit primary" title="Submit"><span>Submit</span></button>
</div>
</div>
</form>

因此,我们已经学习了如何使用 javascript 和 Magento 2 的 validation.js 库来验证表单。希望这篇文章可以帮助您解决您的问题。

