
在万维网初期,建立网站的想法和标准还处于起步阶段(甚至是萌芽状态),HTML使用的合法性以及在搜索引擎中寻找网站也超出了理解的范围。随着HTML开发和元素(即“标签”)的创建,网页结构变得更加标准化,搜索引擎处理交付高质量网站到桌面的方式也在不断发展。开发人员,设计师,内容创建者和搜索引擎都知道如何以及为什么应该构建结构的方式,最终开始成为真正的科学和艺术。
曾几何时,搜索引擎只是寻找“关键字”来决定你的网页对搜索者是否重要; 然后考虑了内容和页面上有多少文字(因为如果有人正在为一个主题撰写5页的文章,那么他们的网页必须真的有关于该主题的大量信息并且非常有用,对吗? ),然后快速进入今天的谷歌化世界,我们有非常智能的搜索引擎,这些搜索引擎由非常复杂的人工智能算法提供支持,一切考虑从关键字到内容长度,以及所有这些关键字和内容是否与文章有关,以及网页内容的结构以及整个网站的结构。
这一切都可以回溯到开发人员这个重要的位置,因为他们是那些真正建立起信息丰富而美丽的网站的人,这些网站将为您正在搜索精确主题提供引人注目和有用的网页。
来自Magento开发人员的八项SEO技术技巧
1.页面结构
一个网页有三个主要部分:头部,主体和页脚。头部(HTML元素<head>)包含指令其他元素,用于告诉加载页面(您的浏览器)的页面结构,构建页面所需的资源(调用CSS和JavaScript组件)以及在元数据元素<title>,<meta name =“keywords”>和<meta name =“description”>中找到的描述您(或网页抓取工具)正在查看的页面的基本信息。
页面的主体(元素<body>)包含页面的主要内容。这是内容区,所有这些标题和响亮的段落信息都是为了您的阅读享受而制定的。本节的结构和重点也非常重要,因为有一种处理人和机器人阅读器(即搜索漫游器)内容的特定方法。这篇文章稍后会详细介绍。
2.元数据
正如其标签和属性所暗示的,这些部分提供了页面的主要标题以及简短描述(通常用于搜索引擎)以及帮助将搜索引擎定位到页面的所有关键字。这些部分可能是最容易创建的,也是最容易出错的搜索引擎优化。事实上,由于滥用关键字meta,现代搜索引擎常常忽略它,但将考虑一些,所以只要设置正确,它仍然有用。
拥有一个正确的关键词仅仅意味着只提供与页面相关的关键词,而且这些信息应该保持在最低限度,因为页面的目标对象不应该超过几个字。另外,要记住,这是相对于页面的,而不是整个网站!
标题和描述元应包含关键词为好,但就像关键词部分本身,他们应该简洁和集中。如果太短了,它们就不能提供有效信息。太长了,它们会分散注意力,容易失去焦点。这些元素看似简单,可能太简单了,对于页面的初始“快照”,它们是非常重要的。把它们看作是将被搜索引擎索引的“名片”。
3. HTML标题
这部分似乎困扰了许多网络开发人员和内容创作者的角色,因为这些标题的真实意图经常被误解。大多数曾经创建或改变网页的人很快就知道,在页面上放置文本时选择<h1>或<h2>或<h3>标签意味着改变字体的大小,以及粗体(或不粗体)的大小。这是一种简单易用的网页设计,因为当需要大胆突出的页面上放置任何内容时,您不必选择字体大小和粗体(取决于设计平台,实际使用的字体)。这种快速而肮脏的设计的缺点在于,您可能会在整个页面上放置不正确或多次的标题迭代,甚至没有意识到它,这对读者来说可能看起来很好,
所以这里有个秘密:想想你的网页(和整体网站)的结构,比如一本书的内容部分。您需要一个干净整洁的标题和小标题列表,以准确,合理地组织您的所有信息。
标题(即标题标签)的重要程度从1到6进行编号。您网页的主标题(您文章的“标题”)应位于<h1>元素内。页面上的后续标题应该用下一级重要性来表示:<h2>,<h3>,<h4>等等。除非声明一个全新的节,否则在页面上永远不应该有另一个<h1> 与之前的<h1>具有相同的重要性。由于大多数网页几乎不会做到这一点,它实际上不应该存在。
“......但是如果我想在我的页面中间添加一个非常大而粗体的字体呢?”
那么,说实话,你没有。为什么?因为搜索引擎也会将粗体文本视为重要的内容,因为您已尽力使其突出。这会引起某些文本突出显示的重要性内容的细微差别。不过,这里不要太疯狂,因为这也是一种被大量滥用的旧技术,就像汤一样,太多的好香料可能会破坏一锅好汤。
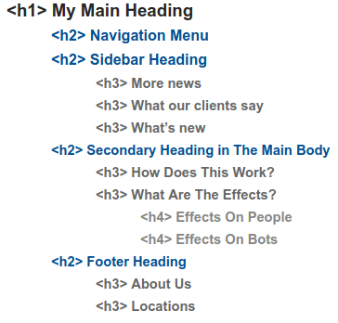
这里给你一个学习者的图片:

在上面的图片中,您可以看到页面中甚至有多个部分,其中导航菜单和侧栏可能存在于正文的上方或旁边,但是主体的<h1>标题是页面的主要标题。小标题标出主标题下面的每个主要部分,等等。作为一个提示,页脚部分不一定需要标题标签,因为这些标签通常只是链接到其他页面,但是如果在这些标题下还有简短的描述(因为某些设计模板提供的框允许缩短内容描述),那么坚持格式是有帮助的。
4.图像的“Alt”和“Title”属性
图像上的这些属性至多被滥用(或使用不当),最坏的情况完全被忽视。这些对您的搜索引擎优化不仅有帮助,而且对于越来越重要的领域是强制性的。
“alt”和“title”属性可用于所有图像,旨在提供“爬虫”无法从图像本身收集到的额外信息(因为漫游器无法看见图像)。
<img src=”images/happycat.jpg” alt=”A happy cat, drinking some milk from a dish.” title=”Happy cat drinking milk.” />
此图像元素示例显示如何正确使用图像的“alt”和“title”属性。图像文件名本身不仅帮助搜索引擎找出图像可能涉及的内容以及它与它所在的页面是否相关,而且“alt”属性有助于提供图像的简明描述,而“标题”属性提供了更加直接和简洁的内容。这两个属性都可帮助残疾人士使用“web reader”查看网页,以便查找这些属性并将页面上的图像描述给最终用户,否则这些用户可能无法清楚地看到图像或难以辨别图像是什么。同样,添加这些属性不仅可以帮助网络爬虫确定您的页面及其提供有价值的信息,还表明你花时间去编辑更好页面可以被搜索引擎索引和完全消化,以及所有的最终用户可能会发现你的页面是一个有价值的信息来源,
5.站点地图
站点地图是为网页抓取工具和搜索引擎提供网站“地图”的文件。他们可以告诉搜索引擎您网站上的哪些网页是最重要的,因此首先要抓取什么,以及其他元数据,例如网页上次更新时间,以及何时需要重新索引。
当启动一个没有大量外部链接指向的新网站时,包含网站地图就显得尤为重要,因为网络爬虫在单次访问中花费有限的时间来抓取网站。通过提供站点地图,网络爬虫将充分利用来自其中一个外部链接的每次访问,首先抓取优先页面并忽略自上次访问以来尚未更新的页面。
6.网络分析
网络开发人员为他们构建的任何网站设置网站分析,并让适当的个人访问分析仪表板很重要。检查用户在查找您的网站时搜索的关键词以及它们如何点击它们可以帮助为搜索引擎和用户剪裁内容。
7. 404错误
网站质量对于高搜索排名非常重要,并且当网站向网页抓取工具编制索引错误时质量受到很大影响。一个网站的404页面未找到错误越多,它就越糟糕。使用Google的Search Console或网站分析仪表板查找错误,并确保及时删除死链接。如果外部链接为您的网站产生大量流量,但是对于死链接或不正确格式的网址,请考虑设置重定向至其打算访问的网页。
8.页面加载时间
跳出率,因为网页加载时间越长,用户在仅查看一个网页后离开网站的几率就会大幅增加,。根据谷歌的说法,从一秒到两秒的加载时间增加了两秒,使跳出率增加了32%,而从一秒增加到五秒则增加了90%。Web开发人员可以通过优化图像文件大小和压缩CSS和JavaScript文件来减少页面大小。
开发人员的专业知识对于正确的搜索引擎优化网站至关重要。如果您认为您的Magento网站需要技术审查,请联系我们以了解更多关于我们提供的SEO服务的信息。

