作为店主,您应该对您的网站有所了解:您的网站有多少元素,您可以使用哪些工具来影响网站的功能以及您如何使用它等等……
如果您正在运行一个 Magento 网站,您可能知道并希望找到一种使用高级开发工具的方法。它们用于在前端开发过程中建立编译模式、构建 IP 地址允许列表、提供模板路径提示以及在店面和管理界面中执行现场文本更改。
继续阅读作为店主,您应该对您的网站有所了解:您的网站有多少元素,您可以使用哪些工具来影响网站的功能以及您如何使用它等等……
如果您正在运行一个 Magento 网站,您可能知道并希望找到一种使用高级开发工具的方法。它们用于在前端开发过程中建立编译模式、构建 IP 地址允许列表、提供模板路径提示以及在店面和管理界面中执行现场文本更改。
继续阅读当您的 Magento 网站具有多个版本并且浏览器需要发现它们时,常用的开发工具之一是使用静态文件签名。
继续阅读如果您是拥有网站的店主,则不应忽略优化资源文件。做这个动作是非常重要和必要的。
与优化网站内容不同,您可以通过更简单的步骤直接在 Magento 2 后端优化资源文件。让我们阅读并遵循我们的指南!
继续阅读例如:向页眉面板添加链接。
<referenceContainer name="header.panel">
<block class="Magento\Framework\View\Element\Html\Links" name="header.links">
<arguments>
<argument name="css_class" xsi:type=" string">标题链接</argument>
</arguments>
</block>
</referenceContainer>
将元标签添加到 Magento 2 中的头块?如何更快更容易地做到这一点?
大家好,
HTML 页面的 <head> 元素包含不同的元标记、JS 和 CSS 文件定义以及 JS 代码片段。在 Magento 2 中,如果您希望在 <head> 中插入元标记,则需要使用一些自定义代码片段。
现在就开始!
继续阅读如您所知,我们可以使用 ifconfig 参数根据 Magento / Config / Model / Config / Source / Yesno 配置字段配置任何块是否显示。对于值,我们可以将 XPath 用于必填字段:
继续阅读今天,我们将讨论M agento 2 报价集运费。
Magento 2 目前正在使用前端处理库 Knockout JS (KO)。购物车页面 KO 将用于呈现带有 JSON 格式数据的 HTML 块,包括块总数。

在许多情况下,您需要获取购物车报价的完整信息来解决问题,例如:
通过以下简单的方法,您可以获取报价的完整数据,重点是块运输估算数据。

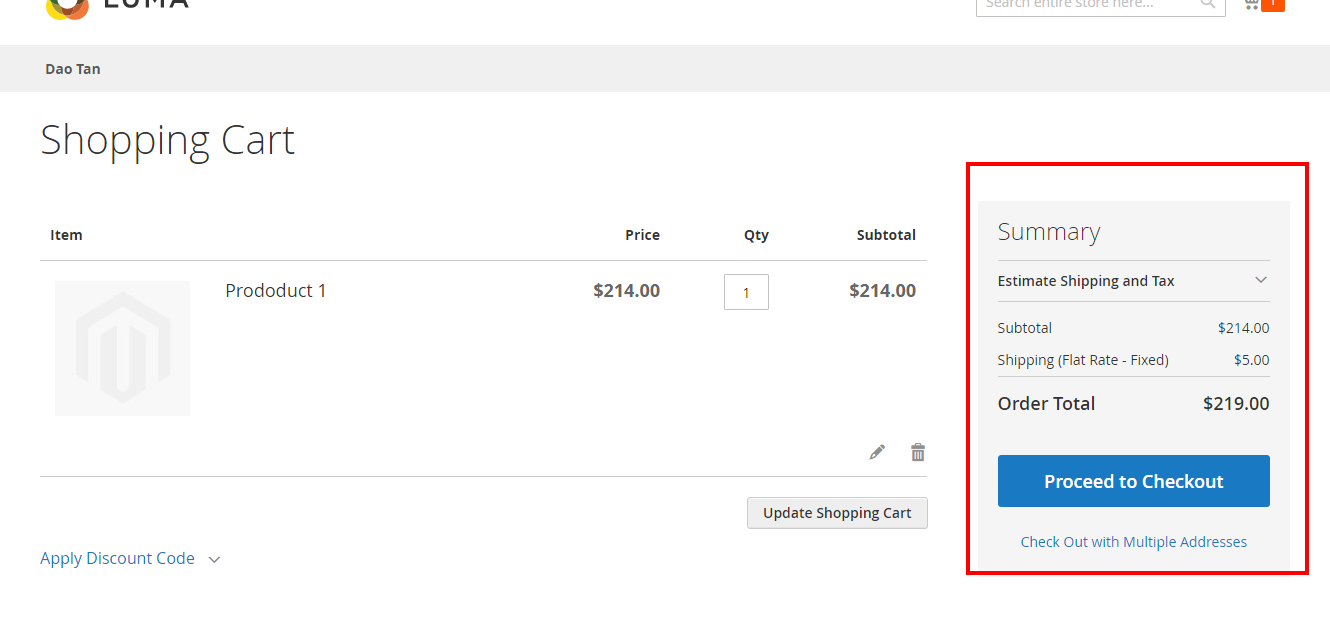
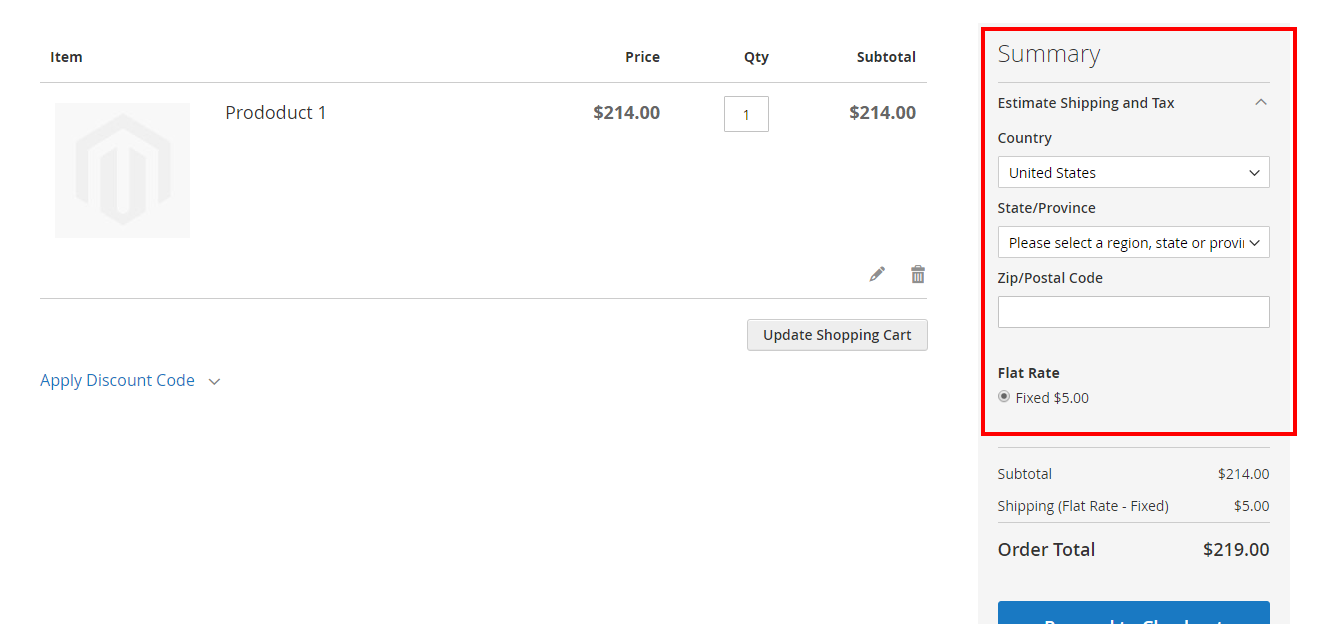
想知道“Estimate shipping”区块的值保存在哪里,可以使用Chrome浏览器进行调试。
第 1 步:在购物车页面 (http://yourdomain.com/checkout/cart),按F12显示调试选项卡。
第 2 步:导航到应用程序 -> 本地存储 (yourdomain.com) -> 值列(右列)。
第 3 步:复制Value 列中的文本(来自第 2 步)并粘贴到网站 http://json.parser.online.fr/ 的左侧列中(以便轻松读取 Json 结构数据)。
您将看到存储在此 json 文本中的所有报价信息。但我只关注“预估运费”的主要数据,block。
您需要关注两个主要对象,即“结帐数据”和“购物车数据”(请查看下面的屏幕截图以获取这些对象的详细数据)。
其中:
结帐数据:结帐时有任何操作时保存值:更改送货方式(Magento 2 刷新送货方式),在国家字段中切换值,邮政编码,地址,城市......
Cart-data:保存报价的概览信息(报价存储的更详细信息,您可以展开“cart-data”部分查看更多信息)。
根据具体情况,您可以相应地获取数据。
从 Json(字符串)获得数据后,我将指导如何获取 Magento 2 报价表的数据并处理您的要求。
在您自己创建的模块中创建一个 JS 文件。
示例: app/code/Bss/QuoteData/view/frontend/web/js/quote-data.js。
define([
'jquery',
"Magento_Customer/js/customer-data",
'Magento_Checkout/js/checkout-data',
], function ($, customerData, checkoutData) {
'use strict';
$.widget('bss.quote_data', {
_create: function () {
$("#click-button").on('click', function(){
var cartData = customerData.get('cart-data')(); // Data from "cart-data"
var checkout = checkoutData.getShippingAddressFromData(); // data from "checkout-data"
var selectedShippingMethod = checkoutData.getSelectedShippingRate(); // your selected shipping method from "checkout-data"
/*Log data in console tab of browser*/
console.log(cartData); // you can remove this after check
console.log(checkout); // you can remove this after check
console.log(selectedShippingMethod); // you can remove this after check
/* Log data in console tab of browser */
return false;
});
}
});
return $.bss.quote_data;
});
希望本文对您在处理 M agento 2 报价集运费或 Magento 2 报价表时有用。
在探索本教程之前,我们想提醒一下,Magento 2 支持 4 种基本页面布局类型,例如1 列、2 列左、2 列右和 3 列。这些页面布局用于页面配置文件中的特定页面,在 <page> 的属性布局中。
继续阅读在 Magento 2 中使用外部库自定义页面是很常见的,但如果您想使用外部库,则需要添加 JavaScript 和 CSS 文件。
在页面配置文件的 <head> 部分中添加了 JavaScript、CSS 和其他静态文件。<head> 页面的默认视图在 vendor /magento/module-theme/view/frontend/layout/default_head_blocks.xml 中定义。
继续阅读
嗨,大家好, 今天的这篇文章将为您提供如何在实践中进行自定义布局的分步说明,特别是说明 Magento 页面标题中客户帐户链接的布局更改。
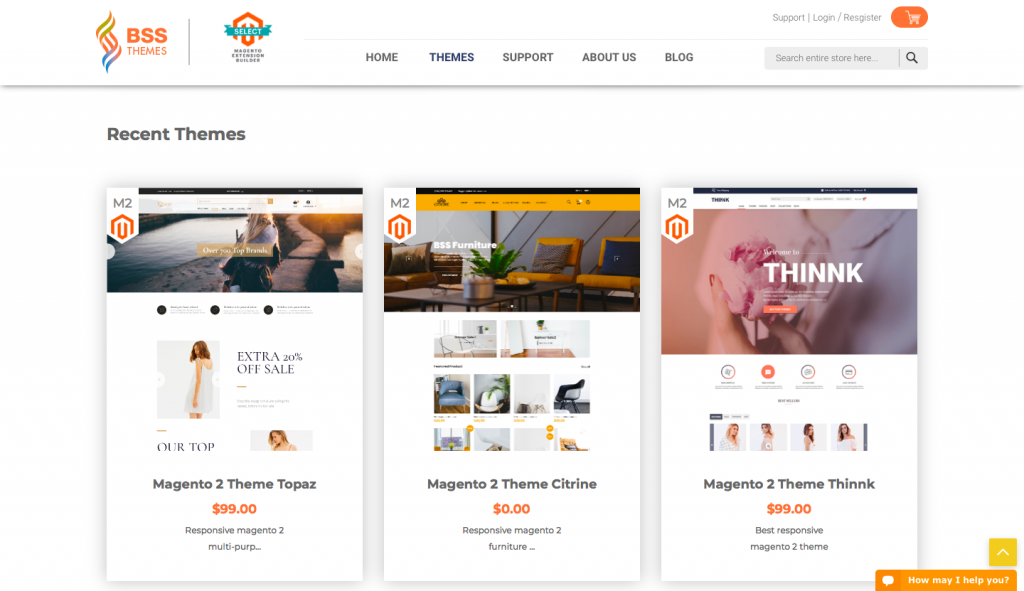
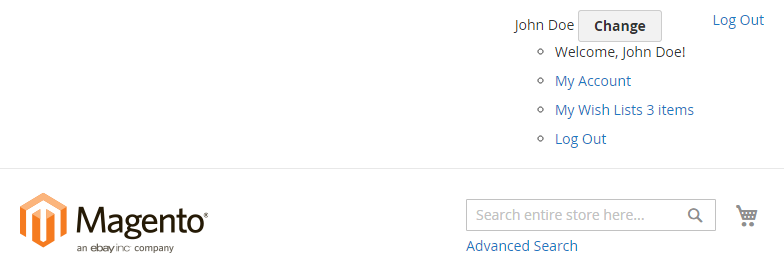
我刚刚创建了一个新主题——Bss 主题,它继承自一个空白主题,并且与下图中的风格相似:

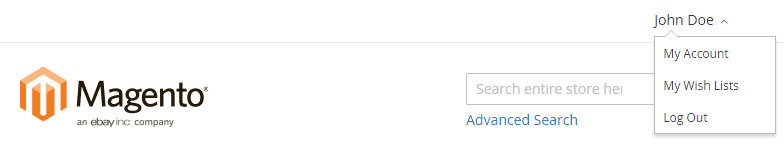
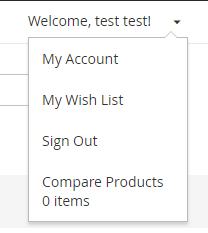
我想将客户帐户链接移至下拉列表,如下所示:

要获得上述结果,您需要执行以下步骤:
Bss 主题应用 Luma 主题:使用描述性方法确定模板、布局和样式位置。该文件负责显示文件中指定的标题链接:<Magento_Theme_module_dir>/view/frontend/layout/default.xml:
<container name="header.panel" label="Page Header Panel" htmlTag="div" htmlClass="panel ">
...
<block class="Magento\Framework\View\Element\Html\Links" name="top.links">
<arguments>
<argument name="css_class" xsi:type="string">header links</argument>
</arguments>
</block>
</container>
其他模块使用此块使用referenceBlock将其特定链接添加到标头。
例如:亮度主题
Luma 主题中的客户模块:使用 move top.links 来阻止客户。
<Magento_luma_theme_dir>/Magento_Theme/layout/default.xml
< referenceBlock name="header.links">
<block class="Magento\Customer\Block\Account\Customer" name="customer" template="account/customer.phtml" before="-"/>
...
< /referenceBlock >
...
< move element="top.links" destination="customer"/>
...
在下拉菜单外的 Luma 主题文件中,添加了一个新块 - header.links。
<Magento_luma_theme_dir>/Magento_Theme/layout/default.xml
<referenceContainer name="header.panel">
<block class="Magento\Framework\View\Element\Html\Links" name="header.links">
<arguments>
<argument name="css_class" xsi:type="string">header links</argument>
</arguments>
</block>
</referenceContainer>
与上一步一样,Bss 主题使用位于目录中的下拉菜单来识别模板:
<Magento_Customer_module_dir>/view/frontend/templates/account/customer.phtml
<?php if($block->customerLoggedIn()): ?>
<li class="customer-welcome">
<span class="customer-name"
role="link"
tabindex="0"
data-mage-init ='{"dropdown":{}}'
data-toggle="dropdown"
data-trigger-keypress-button="true"
data-bind="scope: 'customer'">
<span data-bind="text: customer().fullname"></span>
<button type="button"
class="action switch"
tabindex="-1"
data-action="customer-menu-toggle">
<span><?php /* @escapeNotVerified */ echo __('Change')?></span>
</button>
</span>
<script type="text/x-magento-init">
{
"*": {
"Magento_Ui/js/core/app": {
"components": {
"customer": {
"component": "Magento_Customer/js/view/customer"
}
}
}
}
}
</script>
<?php if($block->getChildHtml()):?>
<div class="customer-menu" data-target="dropdown">
<?php echo $block->getChildHtml();?>
</div>
<?php endif; ?>
</li>
<?php endif; ?>
在 Bss 主题中创建扩展布局文件。
app/design/frontend/Bss/default/Magento_Theme/layout/default.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/ page_configuration.xsd">
<body>
<referenceContainer name="header.panel">
<block class="Magento\Framework\View\Element\Html\Links" name="header.links">
<arguments>
<argument name="css_class" xsi:type="string">header links</argument>
</arguments>
</block>
</referenceContainer>
</body>
</page>
要将链接移动到块 header.links,我们需要将扩展布局文件添加到主题中:
应用程序/设计/前端/Bss/default/Magento_Customer/layout/default.xml
<?xml version="1.0"?>
<!--
/**
* Copyright © Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
-->
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="header.links">
<block class="Magento\Customer\Block\Account\Customer" name="customer" template="Magento_Customer::account/customer.phtml" before="-"/>
<block class="Magento\Customer\Block\Account\AuthorizationLink" name="authorization-link-login" template="Magento_Customer::account/link/authorization.phtml">
<arguments>
<argument name="sortOrder" xsi:type="number">10</argument>
</arguments>
</block>
</referenceBlock>
<move element="header" destination="header.links" before="-"/>
<move element="register-link" destination="header.links"/>
<move element="top.links" destination="customer"/>
<move element="authorization-link" destination="top.links" after="-"/>
</body>
</page>
接下来,清除缓存并获取结果:

在Bss主题的文件夹中,创建文件:app/design/frontend/Bss/default/web/css/source/ _extend.les
//
// Common
// ______________________________________________
& when (@media-common = true) {
.header.panel .header.links {
.customer-welcome + .authorization-link {
display: none;
}
}
}
//
// Mobile
// _____________________________________________
.media-width(@extremum, @break) when (@extremum = 'max') and (@break = @screen__m) {
.customer-name,
.customer-welcome + .authorization-link {
display: none;
}
}
//
// Desktop
// _____________________________________________
.media-width(@extremum, @break) when (@extremum = 'min') and (@break = @screen__m) {
.customer-welcome {
.lib-dropdown(
@_toggle-selector: ~'.action.switch ',
@_options-selector: ~'.customer-menu .header.links',
@_dropdown-actions-padding: 0,
@_icon-font-text-hide: true,
@_icon-font-size: 22px,
@_icon -font-line-height:22px,
@_dropdown-list-min-width:160px,
@_dropdown-list-item-hover:transparent,
@_dropdown-list-pointer-position:right,
@_dropdown-list-position-right : 0
);
Li{
a{
.lib-link( @_link
-color: #333,
@_link-text-decoration: none,
@_link-color-visited: #333,
@_link-text-decoration-visited: none,
@_link-color-hover: #333,
@_link-text-decoration-hover:none,
@_link-color-active:#333,
@_link-text-decoration-active:none
);
display: block;
line-height: 1.4;
padding: 8px;
}
}
.action {
&.switch {
background: transparent;
border: none;
}
}
}
}
运行命令:
php bin/magento s:up
php bin/magento setup:static-content:deploy -f
重新加载页面并检查结果: