面包屑路径是一组链接,显示您相对于商店中其他页面的位置。您可以单击面包屑路径中的任何链接以返回到上一页。
面包屑路径可以配置为显示在内容页面和目录页面上。面包屑路径的格式和位置因主题而异,但通常位于标题下方。默认情况下,面包屑路径显示在 CMS 页面上。

一般类型的面包屑
面包屑可分为三种主要类型,它们的用途不同。下面分别介绍各类型面包屑的实现本质和主要原理。
基于层次结构的面包屑
这种类型的面包屑基于站点上设置的类别层次结构。显示的链告诉用户它们在结构中的位置。在这种情况下,每个文本链接都用于比前一个页面高一级的页面。
例子:Men > Tops > Hoodies & Sweatshirts
这种类型的优点是用户可以很容易地看到他们处于哪个类别级别,并且可以轻松访问目录页面之间的导航。
基于历史的面包屑
基于历史(或路径)的导航类似于浏览器中的后退按钮。这使用户可以快速返回到他们访问过的先前页面而无需更改。
这种类型的优点是,当客户在类别页面上选择多个过滤器后想要返回到上一页时,它最有帮助。
例子:Home > What's New > Gear > Bags
基于属性的面包屑
这种类型的面包屑显示在类别页面上选择的属性。与其他类型的主要区别在于,基于属性的面包屑表示客户在导航层中为某些产品(例如价格、质量和颜色)选择的过滤器和选项。
例子:Home > Suits > All Suits > Refined by > Slim Fit
从 CMS 页面添加/删除面包屑
-
在管理侧边栏上,转到Stores > Settings > Configuration。
-
在General下的左侧面板中,选择Web并执行以下操作:
-
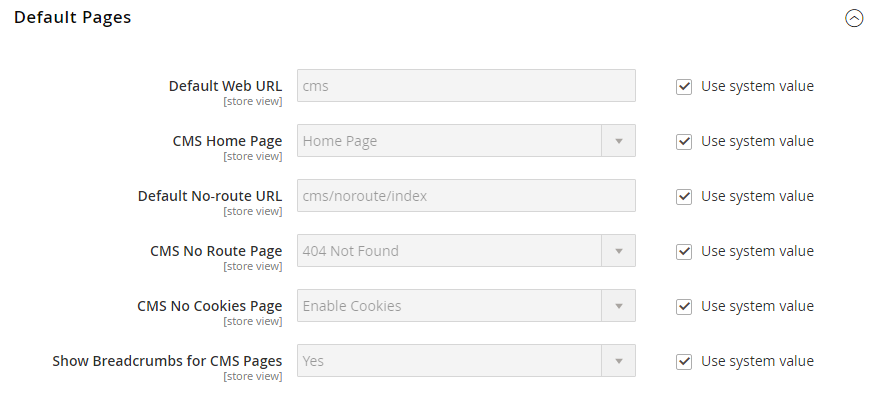
展开默认页面部分。
-
取消选中使用系统值复选框。
-
将CMS 页面的“显示面包屑”设置为
No或Yes。
-
-
完成后,单击保存配置。