商店的主菜单就像商店中不同部门的目录。每个选项代表不同类别的产品。顶部导航的位置和呈现可能因主题而异,但其工作方式基本相同。

目录的类别结构会影响您的站点被搜索引擎编入索引的程度。类别嵌套越深,被彻底索引的可能性就越小。通常,使用一到三个可见级别是最有效的。根类别算作第一级,尽管它没有出现在菜单中。顶部导航中可用的最大级别数由配置决定。此外,您的商店主题支持的菜单级别数量可能有限制。例如,示例 Luma 主题最多支持五个级别,包括根。
计算菜单级别
| 物品 | 描述 |
|---|---|
| 1级 | 第一层是根类别,在样本数据中被命名为“默认类别”。根目录是菜单的容器,其名称不会作为选项出现在菜单中。 |
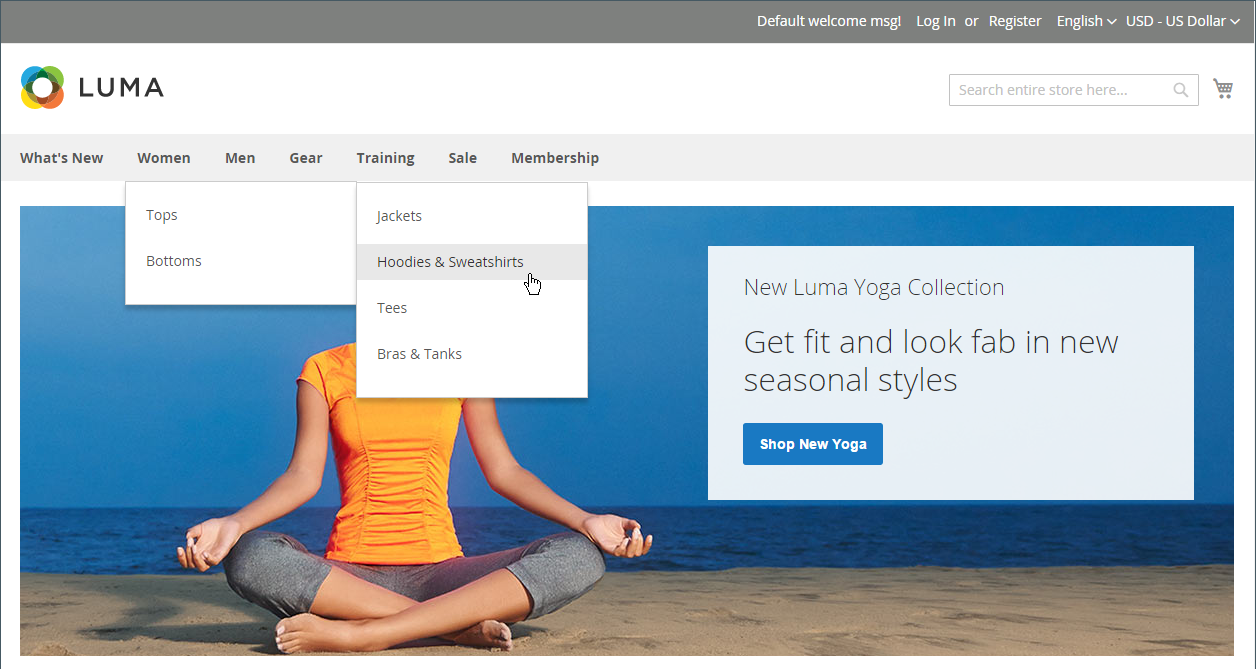
| 2级 | 在桌面显示器上,顶部导航是出现在页面顶部的主菜单。在移动设备上,主菜单通常显示为选项的弹出菜单。Luma 商店的二级选项是What's New、Women、Men、Gear、Training和Sale。 |
| 3级 | 第三级显示在每个主菜单选项下方。例如,在Women下,第三级选项是Tops和Bottoms。 |
| 4级 | 第四级选项是从第三级选项飞出的子类别。例如,在Tops下,第四级菜单选项是Jackets、Hoodies & Sweatshirts、Tees和Bras & Tanks。 |
设置顶部导航
要使类别显示在商店的顶部导航中,请完成以下步骤:
第 1 步:创建类别
-
在管理侧边栏上,转到Catalog > Categories。
-
设置商店视图以确定新类别的可用位置。
-
在类别树中,选择新类别的父类别。
如果您从头开始,没有任何数据,则列表中可能只有两个类别:默认类别(根)和示例类别。
-
单击添加子类别。
-
使用以下设置完成基本信息:
- 启用类别设置为
Yes - 包含在菜单中设置为
Yes
- 启用类别设置为
-
在 Display Setting 中将Anchor设置为
Yes。 -
完成任何其他必需的类别设置。
-
完成后,点击保存。
第二步:设置顶部导航的深度
-
在管理侧边栏上,转到Stores > Settings > Configuration。
-
在左侧面板中,展开目录并选择下面的目录。
有关这些配置选项的信息,请参阅类别顶部导航
-
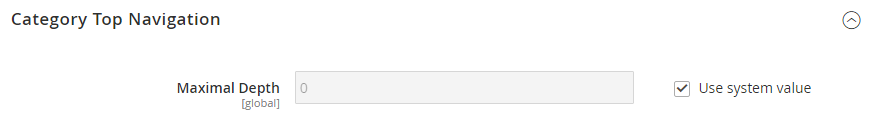
展开类别顶部导航部分。

因为顶部导航的深度具有全局配置范围,所以该设置适用于 Commerce 安装中的所有网站、商店和商店视图。只有在左上角的Store View设置为 时,Category Top Navigation配置部分才可用。
Default Config
-
要限制出现在顶部导航中的子类别数量,请输入Maximal Depth的数字。
默认值为
0,它不限制子类别级别的数量。 -
完成后,单击保存配置。

