内容设置确定类别页面上显示的任何其他内容。除了类别产品列表之外,页面还可以包含图像、描述和 CMS 块。您可以使用页面构建器内容工具来定义类别描述。
-
在编辑模式下打开类别。
-
向下滚动并展开
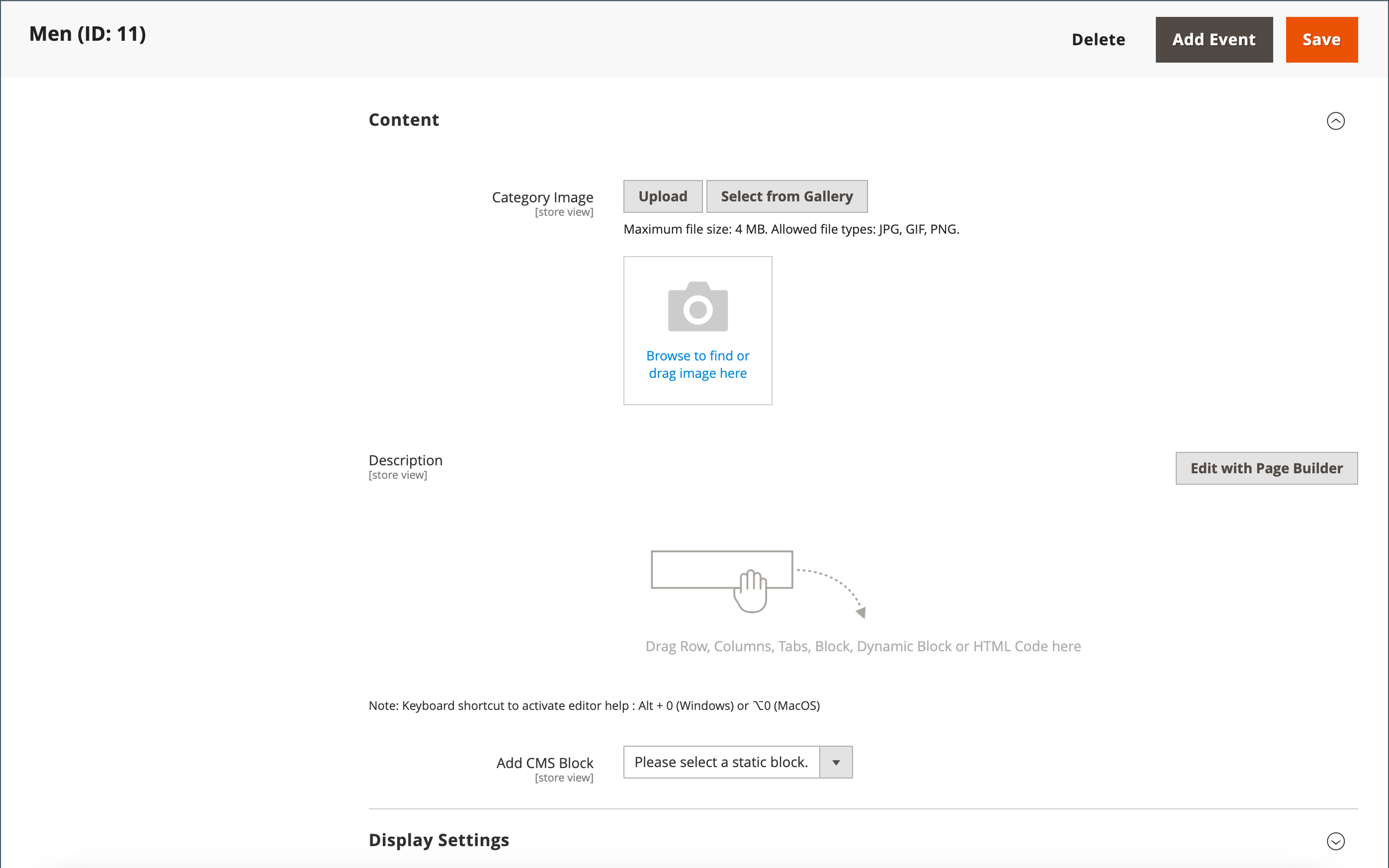
 内容部分。
内容部分。
-
在描述区域的右上角,单击使用页面构建器编辑。
-
使用页面构建器 内容工具编辑任何现有文本并添加其他内容(如果需要)。
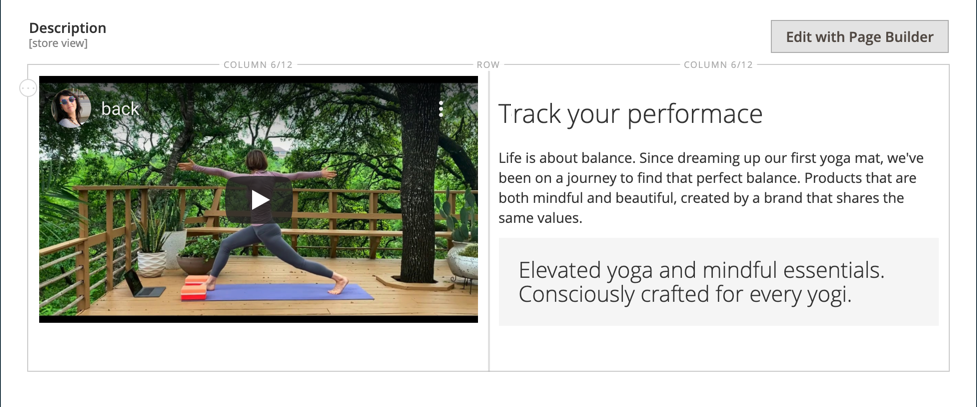
页面构建器预览
当您展开现有类别的内容部分(其中包含使用页面构建器创建的内容)时,它会显示描述内容的预览,就像它会出现在类别页面中一样。单击内容区域以打开 Page Builder 工作区,您可以在其中进行任何需要的更新。

默认情况下,为产品和类别表单启用此内容预览。如果性能因加载预览而受到影响,您可以在内容管理配置设置中禁用预览。
在编辑器中添加类别描述
仅在文本框中输入纯 ASCII 字符。如果从文字处理器粘贴文本,请先将其保存为纯 .TXT 文件以删除任何不可见的控制字符。
有关详细信息,请参阅使用编辑器。
-
在编辑模式下打开类别。
-
向下滚动并展开
 内容部分。
内容部分。
-
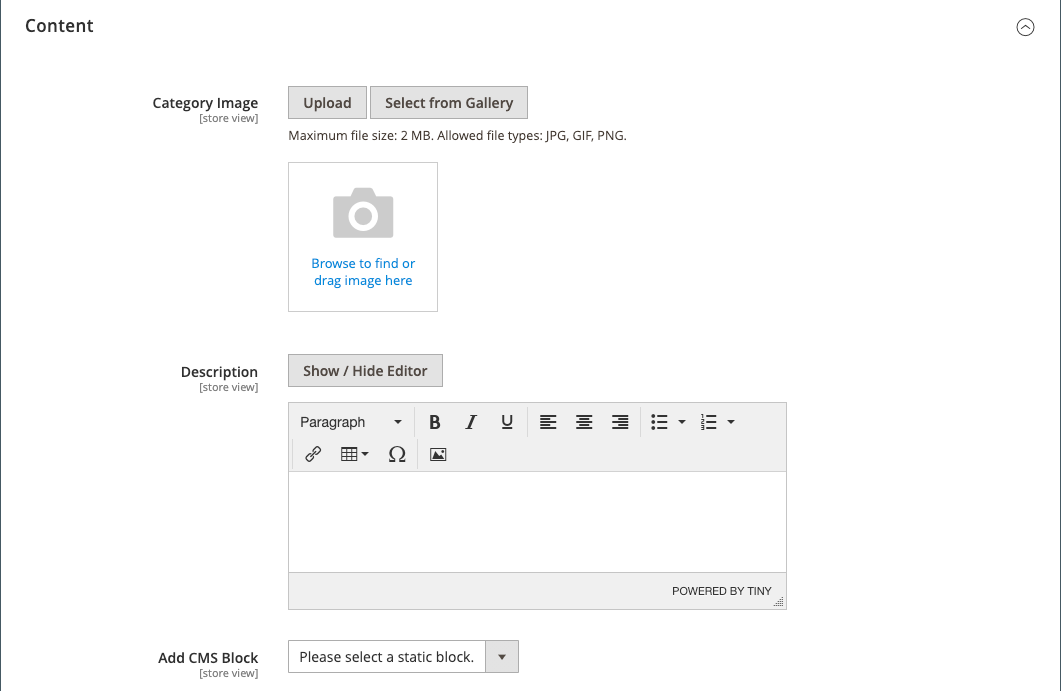
输入类别描述并使用编辑器工具栏根据需要设置格式。
您可以拖动右下角来更改文本框的高度。
将 CMS 块添加到类别页面
-
在管理侧边栏上,转到Catalog > Categories。
-
在类别树中,选择要编辑的类别。
-
展开内容
 部分。
部分。 -
对于添加 CMS 块,选择要添加的块。
-
展开
 显示设置部分。
显示设置部分。 -
将显示模式设置为以下之一:
Static block onlyStatic block and products
-
完成后,单击保存并查看店面上的块显示(需要刷新缓存)。
内容设置参考
| 环境 | 范围 | 描述 |
|---|---|---|
| 分类图片 | 商店视图 | 指定类别页面顶部的图像。方法: 上传- 将图像文件从您的本地计算机上传到图库并将其用作类别图像。 从图库中选择- 提示您从图库中选择现有图像。 |
| 描述 | 商店视图 | 指定出现在类别页面上的描述。 使用页面构建器编辑- 打开页面构建器工作区,您可以在其中编辑描述。 显示/隐藏编辑器- 在所见即所得编辑器和 HTML 模式之间切换显示。 |
| 添加 CMS 块 | 商店视图 | 将现有的CMS 块添加到类别页面。 |

