在探索本教程之前,我们想提醒一下,Magento 2 支持 4 种基本页面布局类型,例如1 列、2 列左、2 列右和 3 列。这些页面布局用于页面配置文件中的特定页面,在 <page> 的属性布局中。
继续阅读如何修改 Magento 2 页面布局
如何设置 Magento 2 报价设置运费
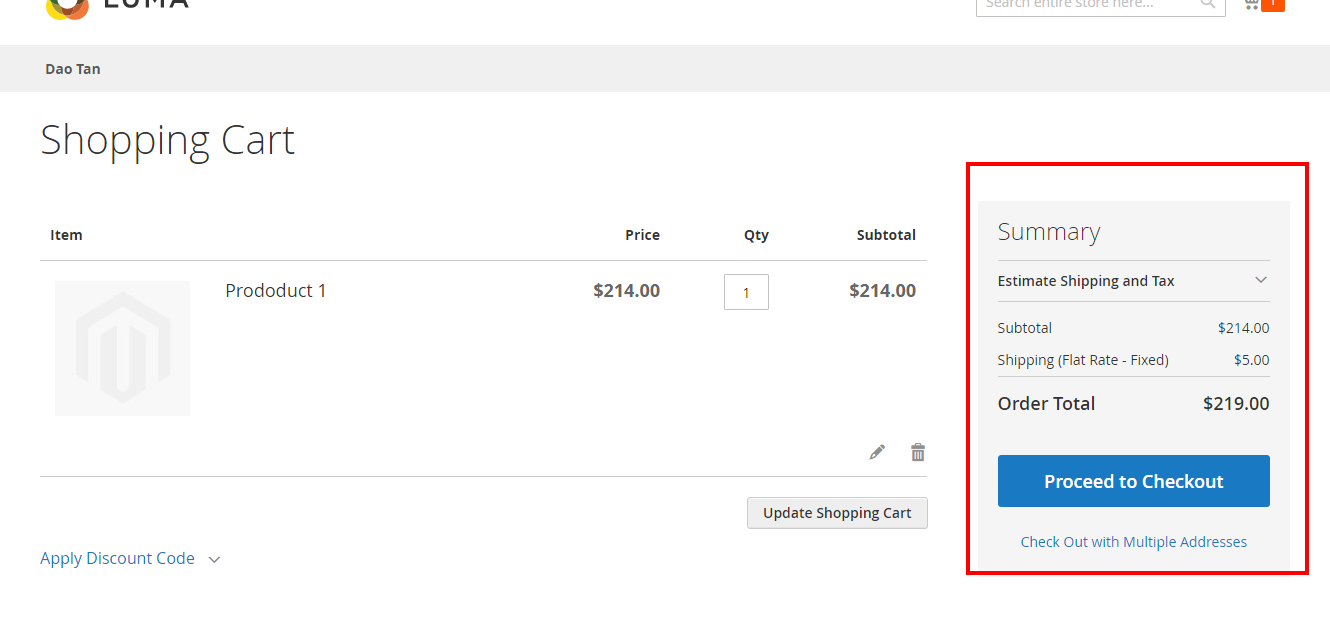
今天,我们将讨论M agento 2 报价集运费。
Magento 2 目前正在使用前端处理库 Knockout JS (KO)。购物车页面 KO 将用于呈现带有 JSON 格式数据的 HTML 块,包括块总数。

在许多情况下,您需要获取购物车报价的完整信息来解决问题,例如:
- 将当前购物车页面信息发送给客户(如果客户尚未准备好下订单)
- 根据购物车报价等信息自定义购物车页面界面。
通过以下简单的方法,您可以获取报价的完整数据,重点是块运输估算数据。

如何设置 Magento 2 报价集运费
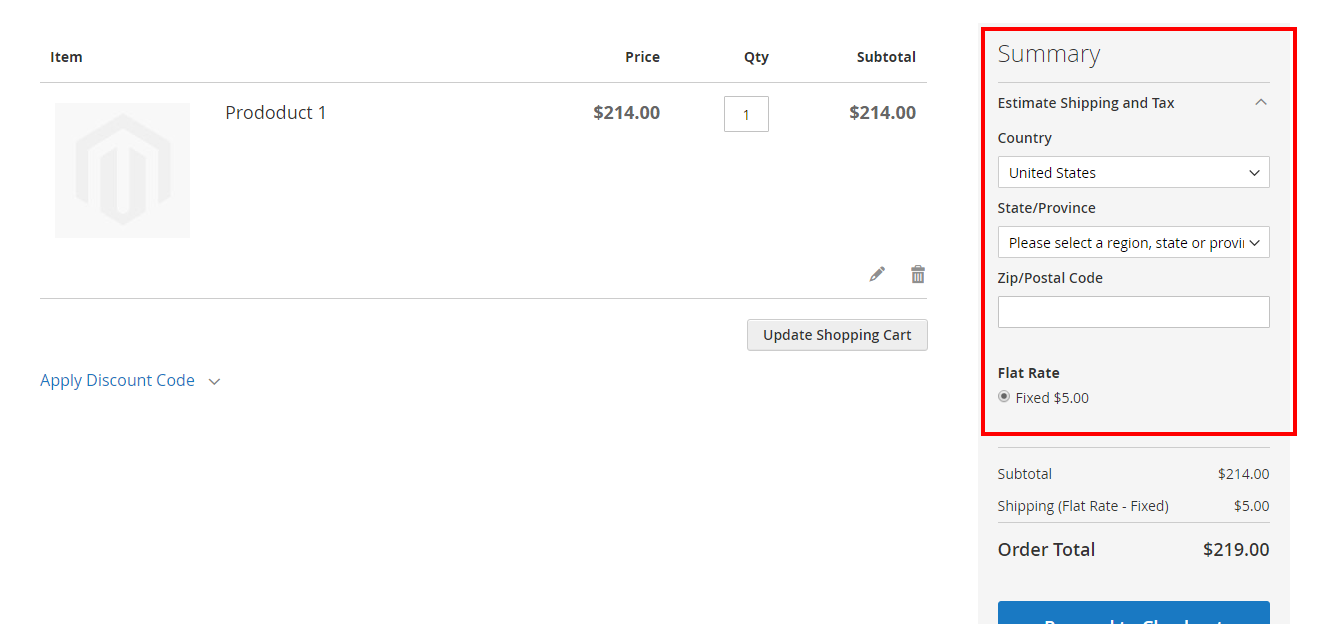
想知道“Estimate shipping”区块的值保存在哪里,可以使用Chrome浏览器进行调试。
第 1 步:在购物车页面 (http://yourdomain.com/checkout/cart),按F12显示调试选项卡。
第 2 步:导航到应用程序 -> 本地存储 (yourdomain.com) -> 值列(右列)。
第 3 步:复制Value 列中的文本(来自第 2 步)并粘贴到网站 http://json.parser.online.fr/ 的左侧列中(以便轻松读取 Json 结构数据)。
您将看到存储在此 json 文本中的所有报价信息。但我只关注“预估运费”的主要数据,block。
您需要关注两个主要对象,即“结帐数据”和“购物车数据”(请查看下面的屏幕截图以获取这些对象的详细数据)。
其中:
结帐数据:结帐时有任何操作时保存值:更改送货方式(Magento 2 刷新送货方式),在国家字段中切换值,邮政编码,地址,城市......
Cart-data:保存报价的概览信息(报价存储的更详细信息,您可以展开“cart-data”部分查看更多信息)。
根据具体情况,您可以相应地获取数据。
从 Json(字符串)获得数据后,我将指导如何获取 Magento 2 报价表的数据并处理您的要求。
在您自己创建的模块中创建一个 JS 文件。
示例: app/code/Bss/QuoteData/view/frontend/web/js/quote-data.js。
define([
'jquery',
"Magento_Customer/js/customer-data",
'Magento_Checkout/js/checkout-data',
], function ($, customerData, checkoutData) {
'use strict';
$.widget('bss.quote_data', {
_create: function () {
$("#click-button").on('click', function(){
var cartData = customerData.get('cart-data')(); // Data from "cart-data"
var checkout = checkoutData.getShippingAddressFromData(); // data from "checkout-data"
var selectedShippingMethod = checkoutData.getSelectedShippingRate(); // your selected shipping method from "checkout-data"
/*Log data in console tab of browser*/
console.log(cartData); // you can remove this after check
console.log(checkout); // you can remove this after check
console.log(selectedShippingMethod); // you can remove this after check
/* Log data in console tab of browser */
return false;
});
}
});
return $.bss.quote_data;
});
希望本文对您在处理 M agento 2 报价集运费或 Magento 2 报价表时有用。
在 Magento 2 中使块可见性动态化
如您所知,我们可以使用 ifconfig 参数根据 Magento / Config / Model / Config / Source / Yesno 配置字段配置任何块是否显示。对于值,我们可以将 XPath 用于必填字段:
继续阅读在 Magento 2 的 Head Block 中添加元标记
将元标签添加到 Magento 2 中的头块?如何更快更容易地做到这一点?
大家好,
HTML 页面的 <head> 元素包含不同的元标记、JS 和 CSS 文件定义以及 JS 代码片段。在 Magento 2 中,如果您希望在 <head> 中插入元标记,则需要使用一些自定义代码片段。
现在就开始!
继续阅读引用 Magento 2 中的容器:包含的示例
- 要更新容器,您可以使用 <referenceContainer>。
例如:向页眉面板添加链接。
<referenceContainer name="header.panel">
<block class="Magento\Framework\View\Element\Html\Links" name="header.links">
<arguments>
<argument name="css_class" xsi:type=" string">标题链接</argument>
</arguments>
</block>
</referenceContainer>
在 Magento 2 中优化资源文件
如果您是拥有网站的店主,则不应忽略优化资源文件。做这个动作是非常重要和必要的。
与优化网站内容不同,您可以通过更简单的步骤直接在 Magento 2 后端优化资源文件。让我们阅读并遵循我们的指南!
继续阅读Magento 2:使用静态文件签名
当您的 Magento 网站具有多个版本并且浏览器需要发现它们时,常用的开发工具之一是使用静态文件签名。
继续阅读如何在 Magento 2 中设置开发者客户端限制
作为店主,您应该对您的网站有所了解:您的网站有多少元素,您可以使用哪些工具来影响网站的功能以及您如何使用它等等……
如果您正在运行一个 Magento 网站,您可能知道并希望找到一种使用高级开发工具的方法。它们用于在前端开发过程中建立编译模式、构建 IP 地址允许列表、提供模板路径提示以及在店面和管理界面中执行现场文本更改。
继续阅读在 Magento 2 中创建产品属性集
Magento 2 产品属性集是某种产品的一组属性特征,并在创建它们时使用(例如, Top有颜色、尺寸、材料、天气,Bag有颜色、重量、材料)。
Magento 2 中使用产品属性集主要是为了简化您的产品管理,这样您就不需要将每个属性单独分配给产品。
继续阅读在 Magento 2 中添加产品属性
Magento 2 产品属性通常是 Magento 2 产品的属性,可帮助客户在产品变体之间进行选择并找到最合适的选项。它可能是颜色,尺寸,重量,材料等。
继续阅读



